せっかくnoteも書いてるから、もっと見てほしい。という人に向けて。
noteの記事コンテンツをWordPressで制作したブログに埋め込む&グローバルメニューにカテゴリとして表示させる方法をまとめました。
めちゃ簡単です。3分で出来ます。
どんな感じにできるかと言うと、
①Twitterのようにサイドバーにブログカードとして埋め込んだり。
②グローバルメニューに埋め込んでカテゴリとして独立させることも。
CSSとかHTMLとか一切いじらずにできるので、慣れてない初心者でも安心です。
ちなみに僕は有料テーマの「JIN」を使ってますが、どのテーマも大差なく活用できると思います。
ただ、noteをブログに埋め込む際に、絶対にやってはいけないこともあります。間違えるとペナルティの対象にもなってしまいかねないので、正しく運用したいところですね。
それでは、それぞれ、画像つきで解説していきます。
noteの記事をサイドバーに埋め込む方法
note記事の紹介リンクをブログカードにして、サイドバーに埋め込む方法を紹介します。
[box02 title=”noteサイドバー埋め込み手順”]
- noteの記事リンクをゲット
- 外観→ウィジェットでサイドバーに貼り付け
[/box02]
むちゃくちゃ簡単ですね。
noteの記事リンクをゲットしよう
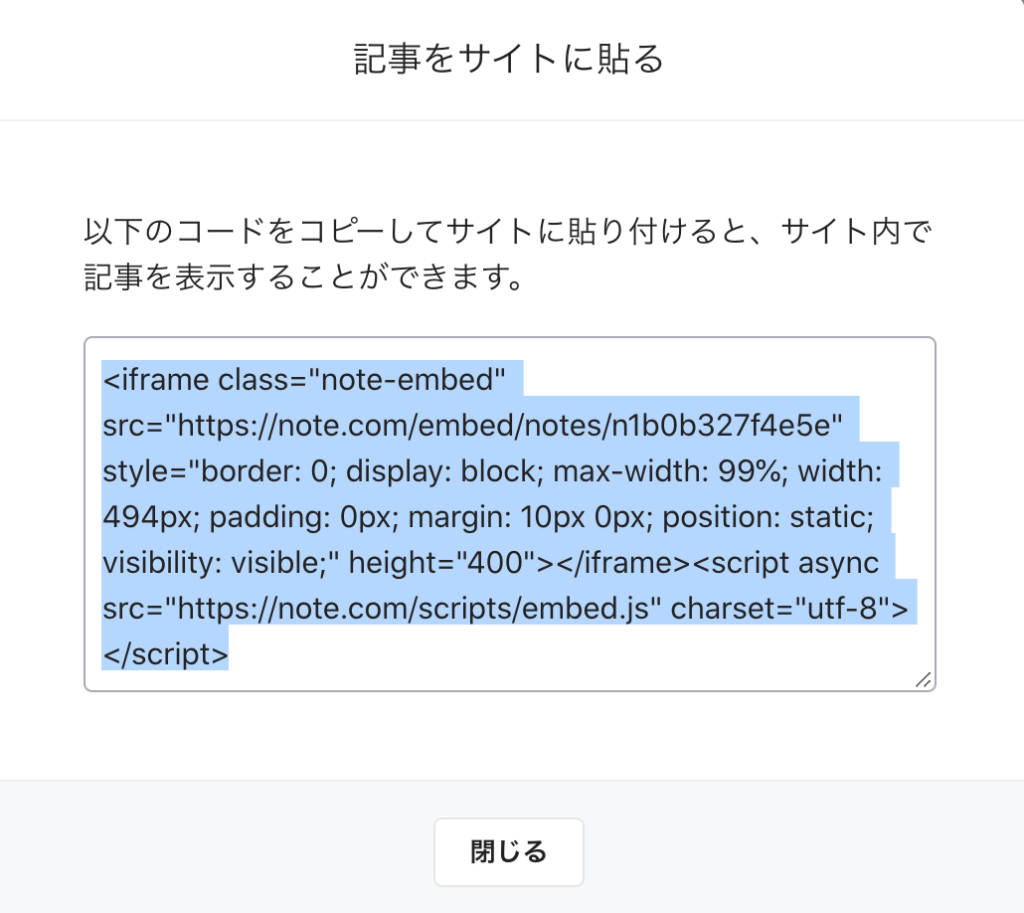
まずは、noteにログイン。埋め込みたい記事の下の方に、「♡ + …」と並んでいる、「…」をクリックすると、【サイトに貼る】というタブが出るのでクリック。

そうすると以下のようなポップアップが出るので、コードをコピーします。

コピーが終わったらnoteは閉じてもOKです。
ワードプレスの外観→ウィジェット→サイドバーへ貼り付け
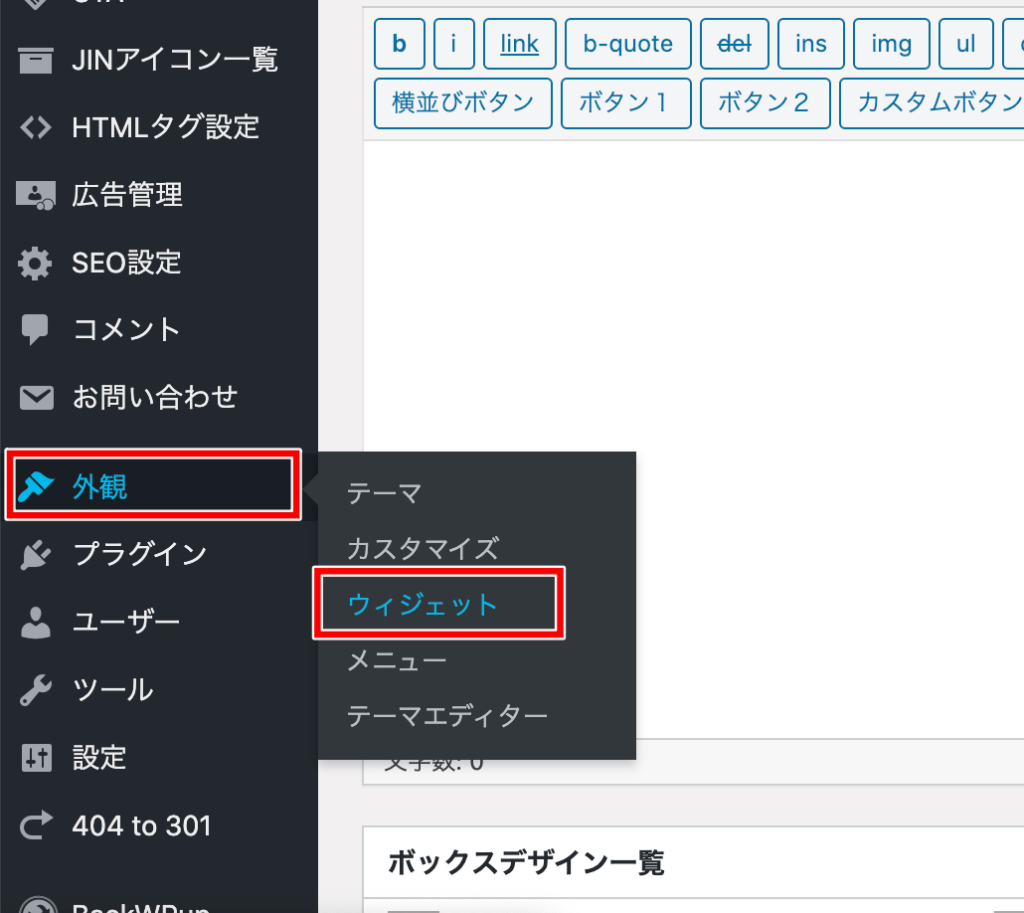
続いて、ワードプレスの管理画面へ。
「外観」→「ウィジェット」を選択。

テーマは違ってもここはだいたい一緒だと思います。
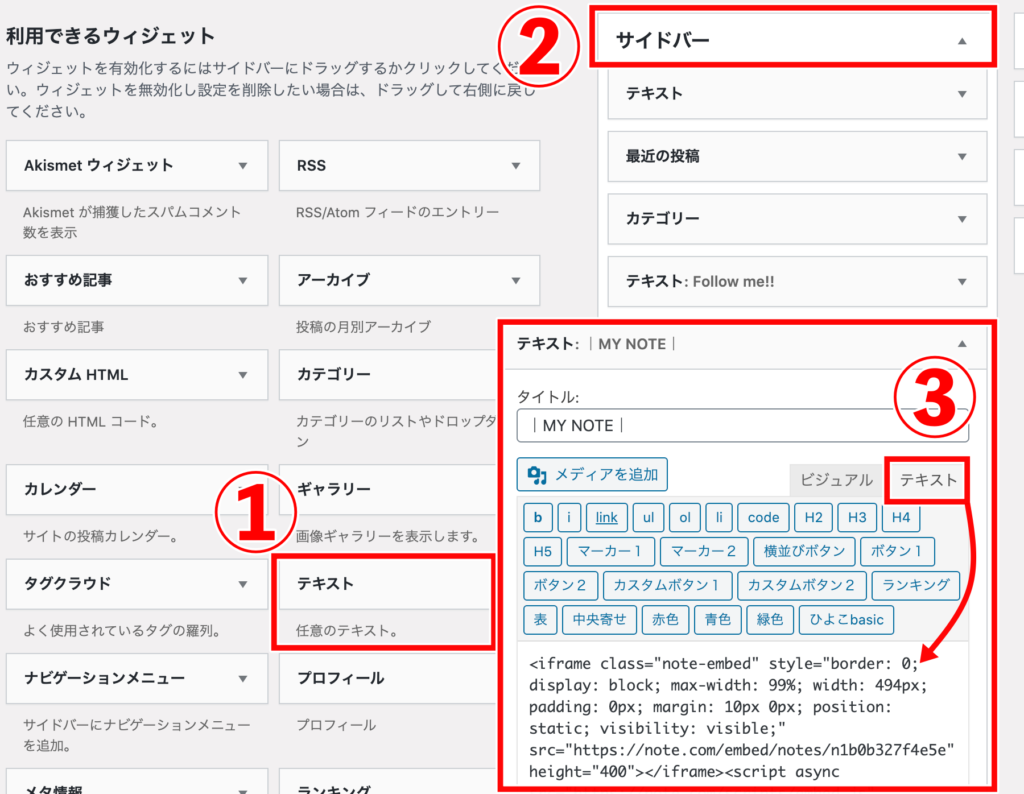
- 利用可能なウィジェトから「テキスト(任意のテキスト)を選択
- サイドバーのエリアへドラッグ&ドロップ(並び順は任意)
- テキストエディタにnoteの記事リンクコードをそのまま貼り付け。タイトルも入力しておきましょう(※ビジュアルエディタではなくテキストエディタです)

これだけです。試しにプレビューで見てみると、

バッチリ反映されてますね。レスポンシブなので、PCとスマホで別々にサイズ指定する必要もありませんし、どちらもキレイに貼り付けられますよ。
note記事を複数貼りたい場合はリンクを続けて貼ればOK
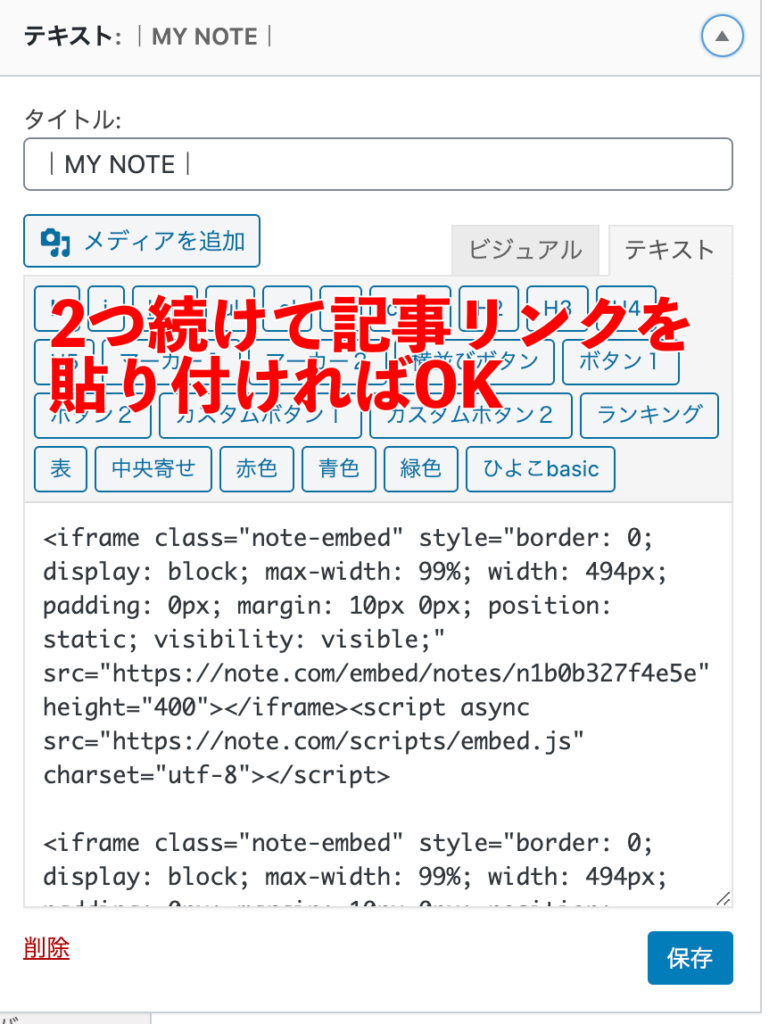
1記事だけじゃなく2記事貼りたい、という場合は、ウィジェットのテキストエディタにコードを2つ貼り付ければOKです。

あまりいないかもですが、それぞれでタイトルを変えたい場合はテキストを2つ追加すればOKです。
課題としては、Twitterのタイムライン埋め込みのように、リアルタイムで更新してくれないので、貼替えは人力でやらなきゃいけない、という点ですね。
この部分が解決できたらまた更新したいと思います。
noteの記事をグローバルメニューに表示させる方法
続いては、TOPページのグローバルメニューに【note】というメニューを作る方法です。
この方法だと、自分のサイトからnoteのプロフィールページへ誘導することができます。
[box02 title=”noteをグローバルメニューに表示させる手順”]
- 固定ページ「note」を作成
- noteのマイページURLをゲット
- 外観→メニュー「カスタムリンク」をnoteのURLに
[/box02]
この3つの手順です。
固定ページで「note」を作成する
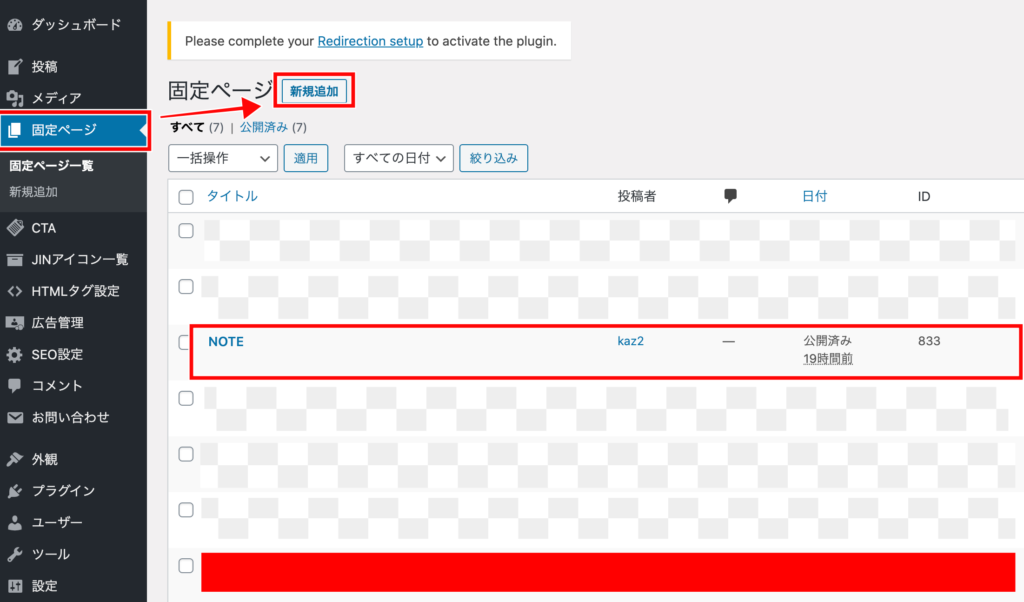
ワードプレスの管理画面から、【固定ページ】を新規追加してください。

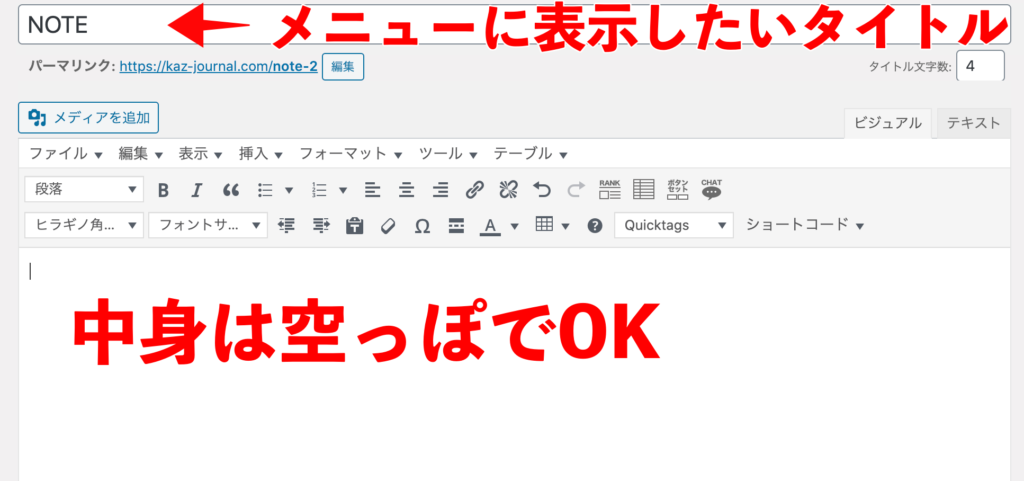
作成したら、メニューに表示したいタイトルを決めます。
それ以外はノータッチでOK。

これで、TOPメニューに表示させる箱ができました。
次に、外部リンクで自分のnoteのTOPに飛んでもらうルートを作ります。
noteのマイページURLをゲット
まずはnoteにログイン。
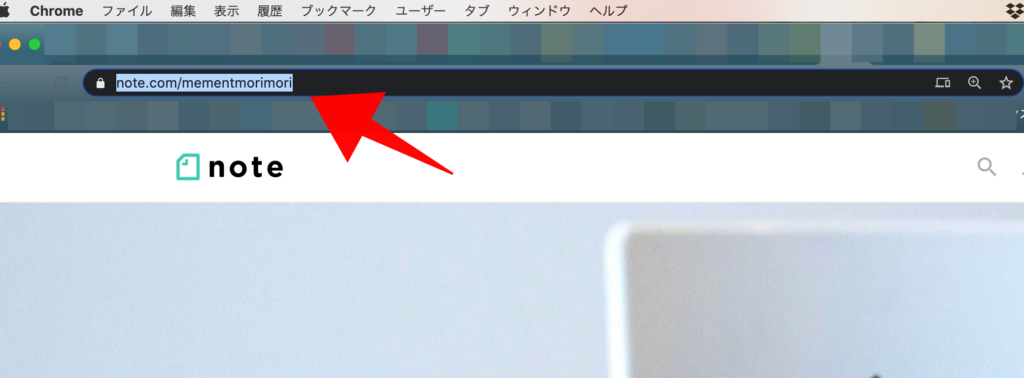
マイページを開き、アドレスバーのURLをコピーして下さい。

僕の場合だと「https://note.com/mementmorimori」ですね。
これをコピーしたらnoteはもう閉じてもOKです。
外観→メニュー「カスタムリンク」をnoteのURLにする
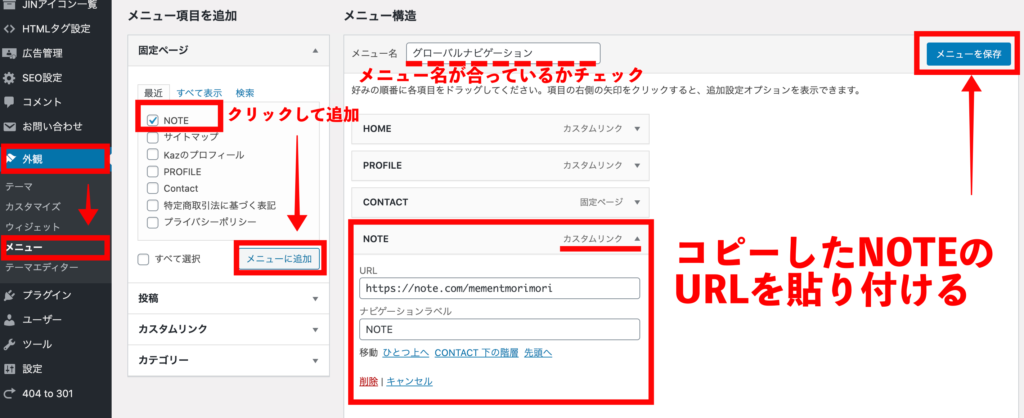
次に、ワードプレスの管理画面から、「外観」→「メニュー」を開きます。

ちょっとゴチャッとしてますが、やることは左から順に、
- 固定ページでつくった【note】をメニューに追加
- カスタムリンクタブを開き、さっきコピーしたURLを貼り付け
- メニューを保存
だけです。
で、プレビューを見ると
こんな風にTOPのメニューに表示することができたと思います。クリックしてみて、正しく機能しているかチェックしてみてくださいね。
noteをブログに埋め込む際に絶対やってはいけないこと
noteとブログ、双方に同じコンテンツを投稿してしまうと、「価値のないコンテンツ」としてペナルティを受けてしまいます。
せっかく書いた文章、もっと見て欲しい!アクセス欲しい!と思う気持ちはわかりますが、そもそもブログとnoteはそれぞれまったく別のプラットホームなので、「パクリ認定」されてしまうわけです。
多少構成や語尾を変えてもクローラーには確実にバレます。
ペナルティは、検索圏外に飛ばされたり、そもそも表示されなくなるといったものがあり、サイト全体の評価も下がるので何一ついいことがありません。
検索エンジンのランキング操作やトラフィックの増大を意図して、コンテンツが複数ドメインにまたがって複製されていることもあります。この種の偽装行為は、ユーザーが検索結果で実質的に同じコンテンツを何度も見ることになり、ユーザー エクスペリエンスの低下につながります。
なので、ブログはブログ、noteはnoteという線引を意識してコンテンツを作成していくことをオススメします。
まとめ|note記事の埋め込みはあくまで「動線」を作るイメージでやろう
最近はnoteの認知もかなり浸透してきて、自分で作成した商品を販売できたり、検索すると上位にガンガン食い込むコンテンツも多く、魅力的なプラットフォームへと急成長しました。
ただ、外部の影響を受けにくい独自ドメインのブログに比べ、やはり第3者が運営するサービスは「いつかどこかで終わる」というリスクをゼロにすることができません。
なので、僕はブログを母艦にして、そこからSNSやnote、You Tubeといった別のプラットホームに誘導するための動線をつくるイメージで併用するのが現時点での最適解かな、と思います。


コメント