ブログ内コンテンツへとユーザーを誘導するための関連記事には、3パターンの貼り方があります。
目的は、検索ユーザーに自分のブログ内の記事をぐるぐる回遊してもらうこと。
関連記事を多く読んでもらうことが出来れば、ブログ内のユーザーの滞在時間が伸び、ページの評価を上げることが出来ます。広告クリックの確率も上がり、収益性を高めるチャンスも生まれるでしょう。
この項目では、関連記事の貼り方の種類と特徴、貼り方について解説します。
内部リンクの貼り方には3パターンある
内部リンクには3種類の表示方法があります。
- テキストリンク
- ブログカード
- バナーリンク
どれもクリックすればブログ内の記事に飛んでいく機能は同じですが、目的と役割が微妙に異なります。
特に、アドセンス広告で収益化をしている人は、「なんかオシャレだしブログカード使っとこ」と思考停止してしまうより、「広告とブログカードのサムネ画像が近いな。紛らわしいからここはテキストリンクにしとこう」のような意図を込めて関連記事を埋め込んでいきましょう。
その際も、「あ、この関連記事は読んでみようかな」と思わせるような魅力的な説明文を一行でも付け加えることで、クリック率上昇が狙えます。
- テキストリンクの特徴
-
テキストリンクは、文章にURLリンクを貼り付けて、テキストから関連ページへジャンプできるようにした内部リンクです。
文脈の流れから自然にクリックへ誘導することが出来るため、ブログカードよりもクリック率が高くなりやすい傾向があります。

青文字部分がテキストリンク - ブログカードリンクの特徴
-
ブログカードは、サムネイル画像付きのURLリンクを貼る今流行りの手法です。
魅力的で目を引くアイキャッチ画像や、画像そのものにユーザーの関心がある場合、テキストリンクよりもクリック率を上げられる可能性があります。
ただし視認性が高い一方で、広告と紛らわしいので使い所には注意が必要です。

ブログカードの例 - バナーリンクの特徴
-
バナーリンクは、画像にサイト内にある記事URLを埋め込む内部リンクです。
canvaやPhotoshopで作成した画像を使用するため、ブログカードよりも視覚的に強くアピールすることが出来ます。
ただしこちらもブログカードと同様に広告と間違われやすいので、事前の文脈で遷移先のページやリンクについてしっかりと説明をしておきましょう。
バナーリンクは特集ページやカテゴリーページへ誘導する目的で使用されることが多いですね。

バナーリンクの例1 
バナーリンクの例2
それでは、3種類の内部リンクの貼り方について解説します。
テキストリンクの貼り方
テキストリンクは、どのテーマでも共通の流れで作成できます。
「青文字にアンダーラインは別のページへ遷移する」は無意識レベルで根付いているため、内部リンクとしてはもっとも手堅い手法と言えるでしょう。
まずは、誘導したいリンク先ページのURLを選択してコピーしましょう。

コピーには、ショートカットキーを使うと便利です。
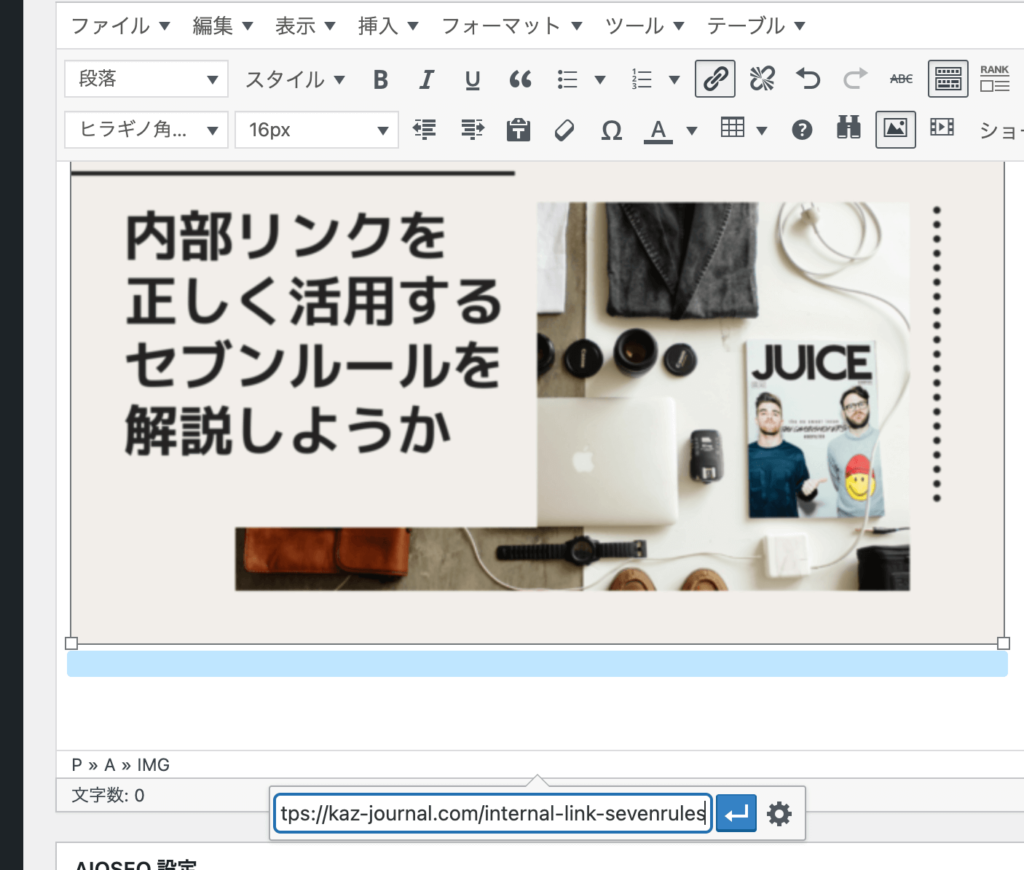
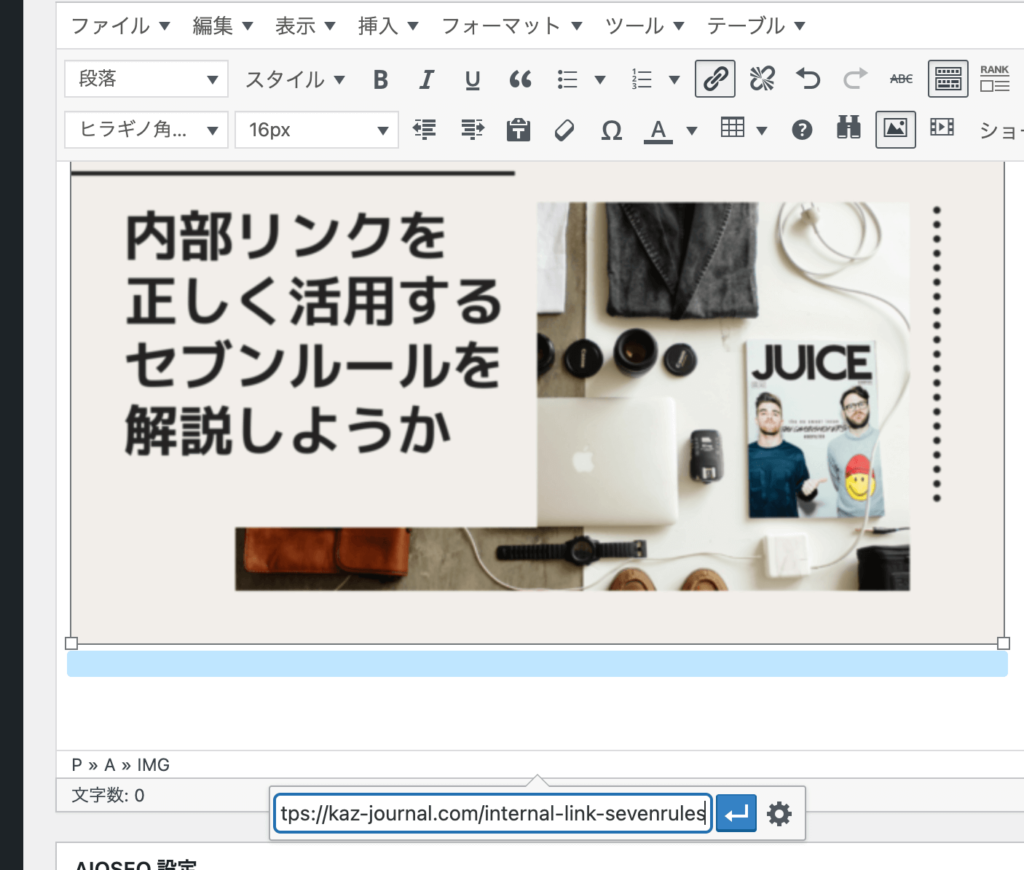
続いて、ツールバーにある『(ー)リンク』アイコンをクリックします。

ショートカットキーでもリンクウィンドウを開けます。
コピーしたURLをペーストします。

ペーストもショートカットキーが便利です。
貼り付けたらenterを押せば内部リンクの埋め込みは完了です。
ブログカードの貼り方
ブログカードはアンカーテキストとは違い、画像サムネイルがついたデザイン重視の内部リンクです。

主にアイキャッチのインパクトが強い関連記事を目立たせる時に使います。
が、テキストリンク(文字列のリンク)のほうがクリック率が10%ほど高いという情報もあり、「見た目オシャレだからとりあえずブログカード」としてしまうのはちょっと考えものです。
扱っているワードプレステンプレートによって操作が異なるので注意しましょう。
SWELLのブログカードの貼り方
SWELLの場合からいきましょう。

ブロックから『関連記事』を選択。

SWELLでは記事ID(投稿画面一覧で表示されている数字)を入力してenterキーを押せば完了です。
貼り付けるのは記事URLではなく記事IDですので、間違えないようにしましょう。

JINのブログカードの貼り方
JINは投稿画面に記事URLを貼り付けると自動でブログカードを生成します。

ビジュアルエディターでもテキストエディターでもどちらでもOKです。
注意点としては、URLリンクの上下にスペースがないと上手く表示されません。

テキストリンクの前後はshift+改行ではなくenter改行にしましょう。
バナーリンクの貼り方
バナーリンクは画像のインパクトでクリックを誘発することが目的。
ストックフォトサイトで魅力的な一枚(できればそれを読む読者の心理を代弁した画像)を用いて、キャプションとともに「読むべき重要性)アピールしていきましょう。

カテゴリーや特集ページに誘導したいときなんかによく使われますね
SWELLのバナーリンクの貼り方
バナーリンクは、SWELLだとブロックエディターから「バナーリンク」の項目を選ぶ→あとは画像をクリックして入力欄にURLを打ち込むだけで完了です。


JINのバナーリンクの貼り方
JINの場合はメディアアップロードし画像を追加→ツールバーのリンクアイコンをクリック→URLを貼り付けてOKです。






コメント