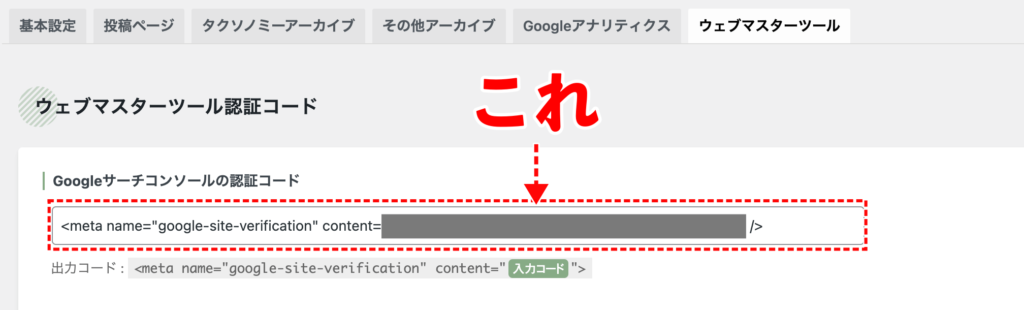
このページでは、simple SEO packやSEOプラグインでウェブマスターツール(サーチコンソール)と連携する際、『入力コード』を求められることがあります。↓のようなやつですね。
<meta name=”google-site-verification” content=”
から始まるコードどこにもないんだけど?ねえどこ?

な人に向けて書いています。
まだサーチコンソールと連携していないまっさらな状態であれば、HTMLタグはすぐ見つかるんですが、、、

この状態だとなぜかクリックして確認することも出来ない。どこにあるかマジで見つけられないんですよね…。
と、僕自身困りました。
でも別の方法で割とあっさりと発見できたので、備忘録も兼ねてここに書いておきます。
サーチコンソールの認証コードを見つける方法
細かい説明はすっ飛ばして、もう回答編から。
- あなたのサイトのTOPページ「https://◯◯◯◯.com」を開く
- どこでも良いので右クリックして「ページのソースを表示」をクリック
- WindowsはCTtrl+F、Macはcommand+Fを押してページ内検索ウィンドウを開く
- <meta name=”google-site-verification” content=をペーストする
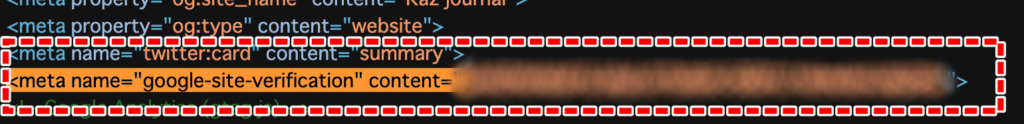
- 認証コードにヒット!
これで完了です。
ね、カンタンでしょ。
他にも方法はあるんだろうけど、手っ取り早いのはこの方法だと思います。
もしもっと早い方法があるなら教えてくださいまし〜。
いらないと思うけど一応画像で解説しておくよ
絶対いらないだろーと思いつつ、一応画像で流れを解説します。
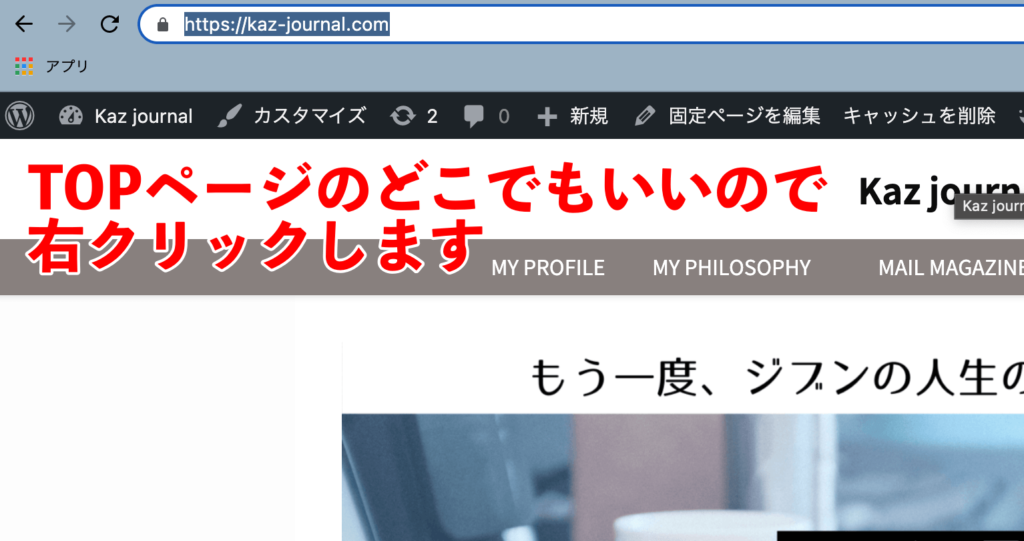
あなたのサイトhttps://◯◯.comを開いて下さい。(別にTOPページじゃなくても良かったと気付いた)

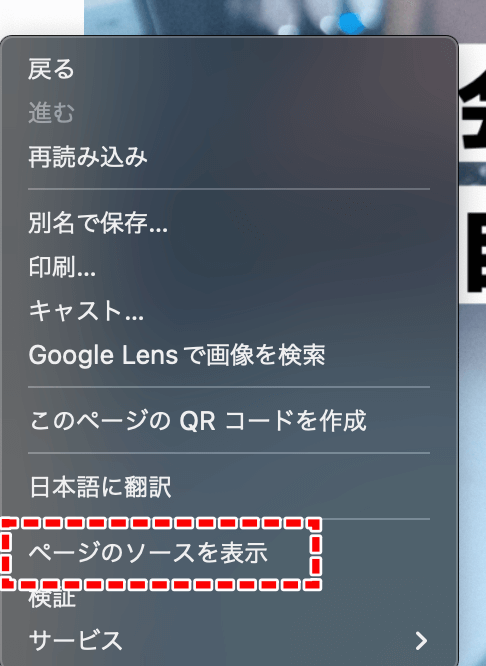
右クリックして、「ページのソースを表示」をクリック。

ハッカー気分な画面が表示されるので、
- WindowsはCtrl+F
- Macはcommand+F
を同時押しする。

ページ内検索のウィンドウが出てくるので、
<meta name=”google-site-verification” content=”
と入力します。で、enterキーを押す。

ハイライトに変わった部分がサーチコンソールの認証コードだよ!やったね。

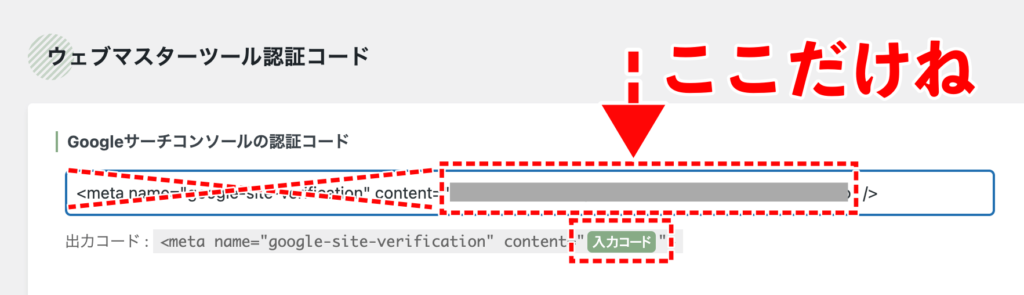
simple SEO packに入力するときは「コード」の部分だけだよ
わかってるとは思いますが、simple SEO packとかで連携させる時に入力するのは全体じゃなくて『入力コード』の部分だけですからね〜。

meta〜の部分まで入力しちゃうとうまくいかないので、まるごとカットして入力コードだけをペーストしてくださいね。
以上です、おしまい。
コメント